Creating Animated GIFs in Fireworks CS3
Here is a simple two color animated .gif:
To create a simple animated GIF:
1. Start Fireworks CS3 and create a new document. Make it large – at least 320 by 240 pixels. (You can always use MODIFY > CANVAS > TRIM CANVAS to resize the image later. Please note – to save space the examples on this page are reduced in size.
 2. Use the Polygon tool to draw a small shape at the top left of your document. (Maybe a leaf??) Get the Selection Tool – the black arrow. Use the Fill, Stroke and Effects controls in the Property Panel to decorate the shape anyway you want.
2. Use the Polygon tool to draw a small shape at the top left of your document. (Maybe a leaf??) Get the Selection Tool – the black arrow. Use the Fill, Stroke and Effects controls in the Property Panel to decorate the shape anyway you want.
3. Select EDIT > DUPLICATE to copy the shape and then use the Selection tool to move it to another place. Don’t move it too much! (You are creating the next frame in your animation.) Small movements between frames will create smooth, yet slow, animations. Large movements speed the action up, but it can appear choppy. (You could also just draw another star in a new place using the polygon tool again.)
 4. Keep duplicating and moving (or redrawing) the shape. Each new move will result in more action in your animation.
4. Keep duplicating and moving (or redrawing) the shape. Each new move will result in more action in your animation.
5. Select all of the shapes in your document by choosing SELECT > SELECT ALL.
6. Open the Frames Panel by choosing WINDOW > FRAMES.
7. Click on the Distribute to Frames button in the Frames panel. It is a small button at the bottom of the panel that contains a right arrow pointing at a small piece of movie film. This places individual shapes in separate frames. It might look like most of your shapes have disappeared, but don’t worry, they have just been moved to new frames.
 8. At the bottom of the document there are some VCR-style controls. Click on the Play/Stop button. (It looks like a triangle pointing to the right.) Your animation will play.
8. At the bottom of the document there are some VCR-style controls. Click on the Play/Stop button. (It looks like a triangle pointing to the right.) Your animation will play.
9. Save the file as a PNG.
10. Choose FILE > IMAGE PREVIEW. In the Image Preview window choose ANIMATED GIF in the Format pop-up menu. (It will just say GIF so you must change it for the animation to work right.) If you want a transparent background the controls are now visible. Most graphics will work just fine with an Index Transparency, but you may want to try an Alpha Transparency.
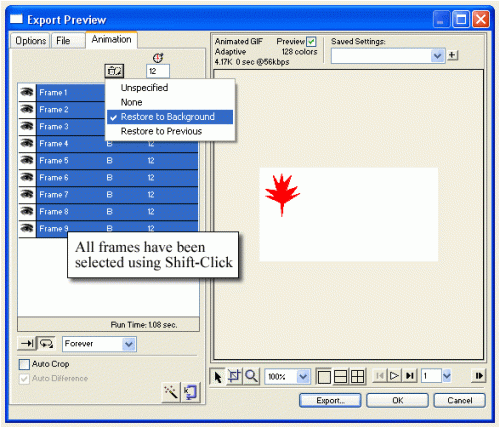
11. Click the Animation tab in the Image Preview window. Here you can change the speed of each individual frame in the Animation. Just click on the frame you want to speed up or slow down and enter a new value in the text box under the clock. You must change the disposal method of the frame. This is really important if you are going to have a transparent background! (Use Restore to Background – it works for just about every case.)
12. Toward the bottom of the Animation tab there are two buttons – one for Play once and one for Loop. If you decide to loop there is another text box where you can specify how many times the animation will loop. (In the picture above it has been set to “Forever.”)
13. Turn the Auto Crop button off!
14. Once you have everything set, click the Export button to export the GIF to your site’s image folder.
15. In Dreamweaver CS3 open the Web page that will contain the animation. Position the cursor where you want the animation. Select INSERT > IMAGE. The animation will appear but will not run until you Preview in Browser (F12).
Filed under: misc. | Leave a Comment



No Responses Yet to “Creating Animated GIFs in Fireworks CS3”